15 Dicas de Design de Experiência do Usuário para Construir Apps Rentáveis
Tomar a decisão de desenvolver um aplicativo móvel exige investimento, por isso é importante optar por uma estratégia econômica, como um protótipo chamado PRODUTO VIÁVEL MÍNIMO (ou MVP em inglês), que é a melhor maneira de minimizar o desperdício de recursos e entregar a sua aplicação dentro do orçamento.
O Design de Experiência do Usuário é um componente crítico para a construção de aplicativo, que em primeiro lugar deve resolver o problema do cliente (e fazê-lo meticulosamente bem!).
Aqui estão 15 dos segredos do design de experiência do usuário favoritos da nossa equipe, que compartilhamos com você para projetar seu próprio aplicativo móvel.
Utilizar estes segredos garantirá que sua aplicação fique bem posicionada para um primeiro lançamento rentável e permanente.
1. REDUZIR FUNÇÕES
Primeiramente quando você está desenhando seu conceito, sempre haverá uma função primordial do aplicativo.
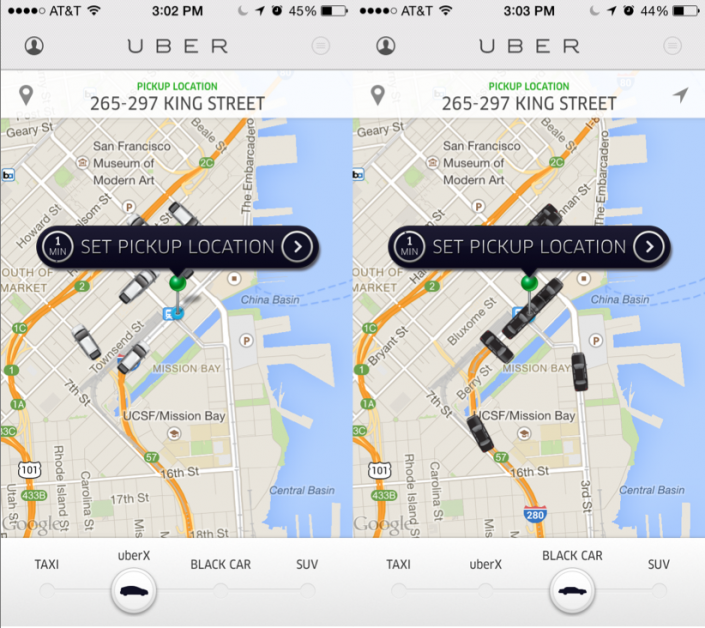
Por Exemplo o UBER: Sua função primordial é transportar passageiros.

A partir deste ponto, a concepção de Experiência do Usuário pode ser reduzida a um máximo de 4 ações:
- Cadastrar-se
- Solicitar transporte
- Realizar o pagamento
- Avaliar o serviço
A maioria das pessoas começar a sua jornada com uma lista de 15-25 ações que o usuário poderá executar.
Reduzir esta quantidade de ações, não só tornará a interface do usuário mais elegante, mas também irá reduzir a frustração na experiência do usuário.
2. UTILIZE BREADCRUMBS
Breadcrumb significa “migalha de pão”, é uma referência ao conto de fadas João e Maria. Os breadcrumbs reduzem o número de ações que um visitante precisa tomar para chegar a uma página de nível superior e melhora o nível de encontrabilidade de seções e páginas.
Se existem várias etapas envolvidas em um processo (por exemplo, um checkout, ou um longo processo de cadastro), você pode usar uma técnica chamada “breadcrumbing“.
Isto significa que os usuários conseguem visualizar ao mesmo tempo:
- Em que etapa eles estão no processo
- Quantas etapas ainda restam para finalizar o processo
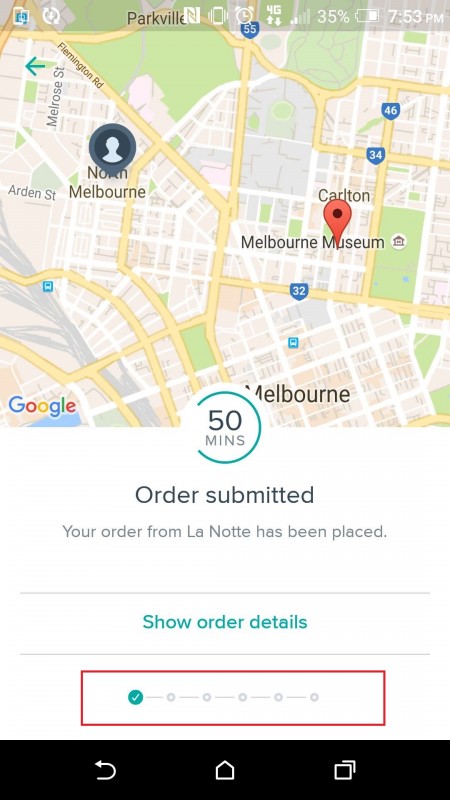
Você pode ver no exemplo abaixo um app de delivery que utiliza breadcrumbs, mostrando claramente que o usuário está na Etapa 1 em um processo de 6 etapas:

Este é um truque psicológico inteligente para mostrar aos usuários que o fim está à vista, reduzindo a probabilidade de que eles vão sair do processo por frustração e impaciência.
3. O INIMIGO MORA NOS DETALHES
Micro-interações significativas garantem uma vantagem competitiva no cenário atual.
Pense nos app’s que você mais gosta de utilizar, provavelmente eles promovem micro-interações que fazem você não querer “desgrudar” do seu smartphone ou tablet.
Estes app’s oferecem momentos rápidos de interação que geralmente giram em torno de uma tarefa principal.
Algumas das minhas micro-interações favoritas:
- A sugestão para postar uma foto recente no meu rolo da câmera quando eu vou fazer o upload de uma imagem no Instagram.
- A capacidade de apagar e-mails no app do Gmail com um único deslizar dos dedos, sem a necessidade de abri-los primeiramente.
- Como o Google Maps grava as empresas e restaurantes que já estive anteriormente e automaticamente exibe como um ponto de referência quando estou à procura de um local próximo.
Estas interações podem parecer insignificantes, mas quando elas economizam o tempo do usuário e sua frustração, elas são ferramentas poderosas para melhorar a retenção e a experiência geral do usuário.
4. 80/20
O “princípio de Pareto ” ou 80/20, descreve o fenômeno de que aproximadamente 80% dos efeitos são resultado de 20% das ações.
Esta lei também é verdade em design de experiência do usuário.
80% dos usuários de aplicativos irá usar apenas 20% de sua funcionalidade.
Pense nos aplicativos que você usa regularmente – você usa todos os seus recursos? (Eu sei que não uso!)
Em primeiro lugar, identifique o que é 20% vital em termos de funcionalidade do seu aplicativo. O passo seguinte (muito mais difícil) é tomar ações que fazem estes 20% serem o mais acessível e coerente possível.
Considere enterrar os componentes menos necessários na função ‘configurações’.
O princípio 80/20 também funciona para identificar gargalos em seu projeto.
Jennifer Aldrich da UX MAGAZINE descobriu que 18% de suas principais áreas de produtos estavam causando 83% das frustrações dos clientes.
Ao analisar o comportamento do usuário, mantenha-se atento para onde você pode aplicar esse pensamento.
5. TRANSFORME TUDO EM TAREFAS
Usuários desejam utilizar aplicativos para realizar tarefas, sejam elas amplas (como encontrar restaurantes) ou específica (adicionar um item).
Cada escolha função e texto em seu aplicativo deve ser projetado para:
- Mostrar aos usuários como completar suas tarefas ou
- Completar as tarefas por eles
Os usuários móveis estão sempre sem tempo. Não se pode desperdiçar espaços com informações e gráficos que não contribuem para o usuário completar sua tarefa.
6. NÃO REINVENTE A RODA
Você não precisa de ser verdadeiramente único em todas as suas funções de design. Na verdade, se você quer uma adoção rápida do usuário, você não deve tentar ser único!
Usar quadros e ícones familiares garante que o usuário vai saber intuitivamente o que fazer.
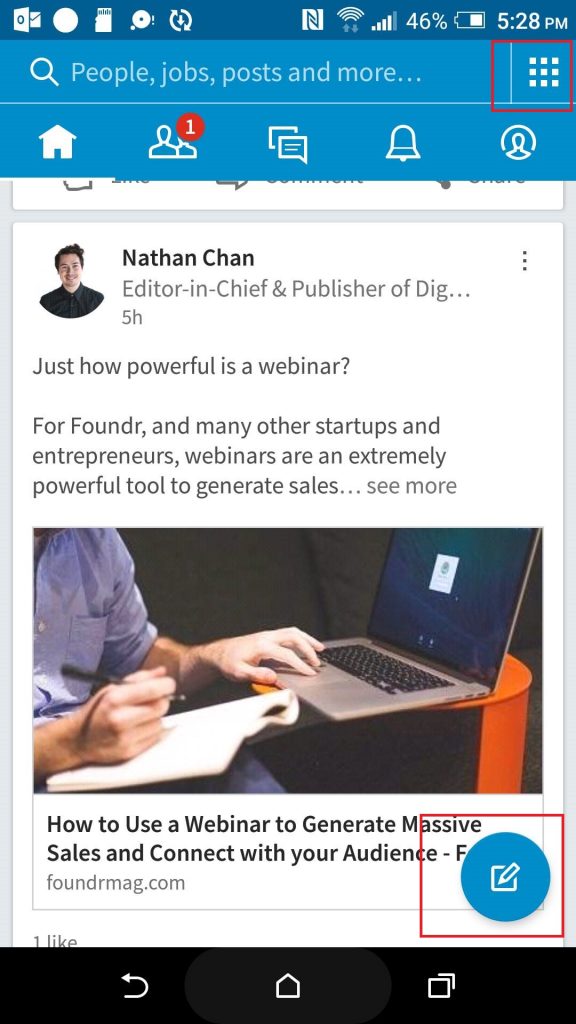
Por exemplo o app do LinkedIn abaixo:

Mesmo alguém que nunca antes usou o LinkedIn, poderia abrir este aplicativo e saber intuitivamente que a caneta sobre o ícone de papel irá permitir-lhe escrever um post, e que os 9 pontos na parte superior direita vai levá-los ao menu / configurações.
Por que atribuímos 9 pontos para representar o menu / configurações sem qualquer texto? Porque é a mesma escolha de design de interface para o usuário que vemos em muitos outros app’s!
Dica Quente: Use o “design de direcionamento” para fazer as pessoas tomarem as ações que você quer que elas tomem.
Se tomarmos a mesma tela acima como um exemplo, eles têm usado as palavras “Pesquisa, empregos, mensagens e mais” para direcionar o usuário para buscar as coisas que o LinkedIn quer que eles busquem.
Eles poderiam ter deixado este campo em branco, mas em vez disso, escolheram direcionar-me a tomar estas ações.
Da mesma forma, o grande botão azul “escrever um post” é dada a proeminência mais visual na tela. Isso me diz que o LinkedIn quer que eu compartilhe conteúdo como objetivo chave de utilização.
7. REDUZA A QUANTIDADE DE TELAS
No fluxo do usuário dentro do app, cada tela deve oferecer uma saída para outra tela ou função. (Complicou? Explico.)
Fatores externos, como conexões ruins de rede de dados e Wi-Fi, tornam lentas o tempo de carregamento das telas, fazendo a transição entre elas uma tarefa árdua.
Tire uma tela, onde você puder. Tem um fluxo de 5 telas, mas você pode espremer em 3? Então faça isso!
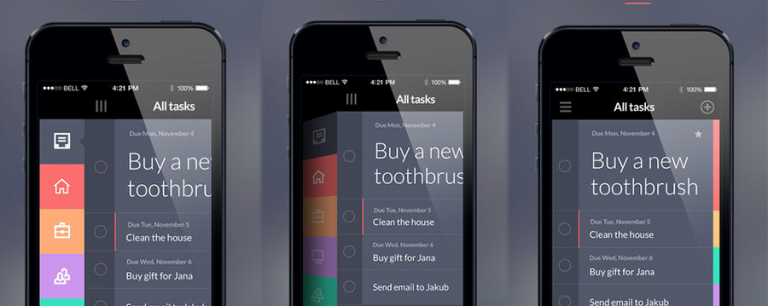
Dica Quente: A tendência atual é usar controles deslizantes para se mover através das telas, em vez de exigir que o usuário toque sobre as opções para sair tela atual.
Isso permite aos usuários alternar facilmente entre escolhas relacionados para completar a tarefa em mãos. Veja abaixo como Uber faz para exibir os 4 tipos de carro em uma única tela.

8. NÃO SOLICITE INFORMAÇÕES QUE NÃO SÃO IMEDIATAMENTE NECESSÁRIAS
Os usuários querem ver a oferta de valor antes de decidir se querem se inscrever.
Lembre-se, os dados são um privilégio, e é a moeda principal que seus usuários têm para dar.
Você não esperaria que um estranho requisitasse seus dados pessoais como e-mail, data de nascimento e informações de cartão de crédito em sua primeira conversa, não é?
Dê tempo para o usuário confiar em você antes de pedir essa informação. Realize um teste A / B para saber quando é o momento ideal para pedir essa informação – talvez depois de terem completado uma determinada ação, ou na 2º ou 3º interação com o usuário.
Você vai aumentar as conversões e ver a sua taxa de desistência melhorar significativamente.
9. ESCOLHA A PLATAFORMA CERTA
Como a tecnologia evolui, o número médio de dispositivos que uma pessoa possui está drasticamente aumentando.
Diferentes dispositivos e plataformas existem para atender a diferentes necessidades comportamentais dos consumidores.
Sabemos, por exemplo, que as experiências móveis devem ser mais limpas e com menos funcionalidades dispensáveis oferecidas no aplicativo para desktop.
Isso ocorre porque os usuários móveis estão usando esses aplicativos em movimento e precisam ser capazes de completar seus objetivos em prazos mais curtos.
É comum ter um viés para uma determinada plataforma. É importante abordar esse viés no início e avaliar:
- Quais informações estão sendo fornecidas
- Onde você visualiza estas informações sendo acessadas
- Como você pode entregar esta informação para melhor atender as condições acima?
Aplicativos móveis tendem a funcionar melhor para aplicações que exigem entrada de dados por pessoas que estão em movimento, enquanto os portais de gerenciamento complexos são melhor servidos através de uma aplicação web ou painel que é acessado via desktop.
Olhe para o seu público-alvo e tome uma decisão sobre qual plataforma utilizar baseando-se nas tendências comportamentais conhecidas.
10. USE O REFORÇO POSITIVO
80% dos aplicativos são de utilidade – isto é, eles são projetados para um usuário para completar uma tarefa.
Isto é o oposto de jogos ou aplicativos de mídia, onde o usuário interage para entreter-se por um período de tempo.
A retenção do cliente é um problema sério no mercado de app, e uma das melhores maneiras de combater isso é garantir que cada cliente termine uma sessão no aplicativo satisfeito com a sua experiência.
Uma maneira para os app’s de utilidade tornarem seus usuários mais animados ao utiliza-los, é oferecer pequenas configurações na interface que atuam como reforço positivo ao longo da jornada de utilização do app.
Isso pode ser tão simples como uma pequena animação no final de um funil para significar que tenham completado o seu objectivo, ou palavras como “sucesso! ‘Quando os dados de entrada são enviados.
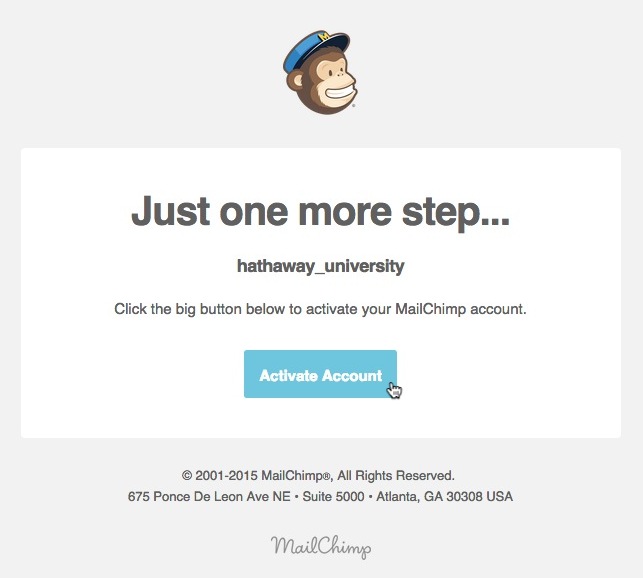
Veja como Mailchimp usa textos divertidos para aumentar a satisfação durante um processo longo de inscrição:

11. OTIMIZAR O FUNIL
Dependendo da complexidade da sua aplicação, seu projeto será composto de 1 ou mais ‘funis’ chave.
Alguns exemplos de funis familiares:
- “Enviando um e-mail”
- “Revisando a lista de afazeres do dia”
- “Comprando um par de sapatos”
Estes funis serão compostos de várias telas que, essencialmente, ‘empurram’ o usuário para baixo do funil para completar a meta final.
Com a inclusão de análise no aplicativo em sua primeira versão, você será capaz de ver:
- Qual % das pessoas entrou no funil?
- Qual % das pessoas concluíram a etapa de conversão final?
- Qual % das pessoas concluíram cada etapa individual do funil? Em outras palavras, qual a taxa de desistência para cada tela em seu funil?
- Quanto tempo normalmente leva para completar o funil e que as telas que estão gastando mais tempo?
Com estas informações, você será capaz de executar testes A/B que irão otimizar seu funil para aumentar suas conversões.
12. EVITE O PENSAMENTO “CANIVETE SUÍÇO”
Afaste essa necessidade de agradar a todos! Seu app não vai (e não deve) ser perfeito para cada usuário possível.
Ao liberar um MVP, inclua apenas os principais recursos e mantenha o propósito da aplicação clara para os usuários. A abordagem “canivete suíço” vai falhar rapidamente quando você tentar ramificar seu app prematuramente.
Uma vez que você descobriu isso, projete a experiência do usuário de uma forma que não o sobrecarregue.
Alimente os novos usuários com informações em pedaços pequenos, para que eles não se sintam inexperientes ao tentar usar o seu app!
13. TESTE TODAS AS PREMISSAS
É emocionante que agora temos tantas ferramentas nas pontas dos dedos para analisar objetivamente o comportamento do usuário dentro da aplicação.
No entanto, a maioria das empresas não recolherem todos os dados, ou elas não fazem nada para gerar valor com eles, devido a “paralisia de análise”.
Começar sobre este obstáculo dos dados é fundamental para a condução constante, melhorias nunca terminarão na sua aplicação.
Uber é famoso por auto-proclamar que o seu principal diferencial é a utilização eficaz dos seus dados proprietários para entregar valor para os usuários.
Esta análise de todas as etapas da viagem do usuário, lhes permitiu chegar a atualizações de aplicativos rentáveis incluindo UberPool, bem como informar decisões da experiência do usuário sobre o processo de inscrição e da política de preços.
É importante não ser muito “romântico” sobre quaisquer funções, fluxos ou desenhos em sua aplicação. Até você testar todas as hipóteses, não terá nenhuma maneira de saber quais as escolhas de experiência do usuário e interface são as melhores para a sua aplicação.
14. DEFINA UMA META DE 60 SEGUNDOS
A grande meta para definir ao projetar a experiência do usuário do seu aplicativo é garantir que os principais fluxos possam ser concluídos confortavelmente dentro de 60 segundos.
Isto soa um tanto quanto “áspero”, mas não quando aplicado ao projeto correto.
Se seu aplicativo é simples em termos de funcionalidade (pensando em um MVP), utiliza o design de direcionamento e tem funis curtos, 60 segundos é bastante flexível.
Defina isso como um teste para os novos usuários antes de lançar!
15. LEMBRE-SE QUE O APP NÃO É PERFEITO, (E PROVAVELMENTE NÃO SERÁ POR UM LONGO TEMPO)
O design de experiência do usuário do seu aplicativo em sua primeira versão não será perfeito. Nem será a segunda versão, com toda a probabilidade!
Mesmo com os melhores designers de experiência do usuário no mundo, um aplicativo não pode prever com certeza quais são os gargalos, até que esteja nas mãos do usuário.
Seguindo as melhores práticas e tomando sugestões dos principais aplicativos disponíveis no mercado, são o melhor lugar para começar a desenhar uma experiência de usuário intuitiva.
Depois disso, dar tempo para recolher feedback’s e aplicar em seus fluxos.